The Amazing Evolution of the Web on Mobile
Last week I was fortunate enough to speak at the latest PhoneGap Day EU in Amsterdam, one of my favorite conferences due to the intimate feeling, access to Cordova/PhoneGap core contributors, and the wonderful city of Amsterdam.
This time around, I talked about practical performance techniques for building native quality web apps (slides here). Before getting into the discussion around current web APIs related to performance, I talked a bit about the history of web-on-mobile, and how quickly things have changed in the last few years alone.
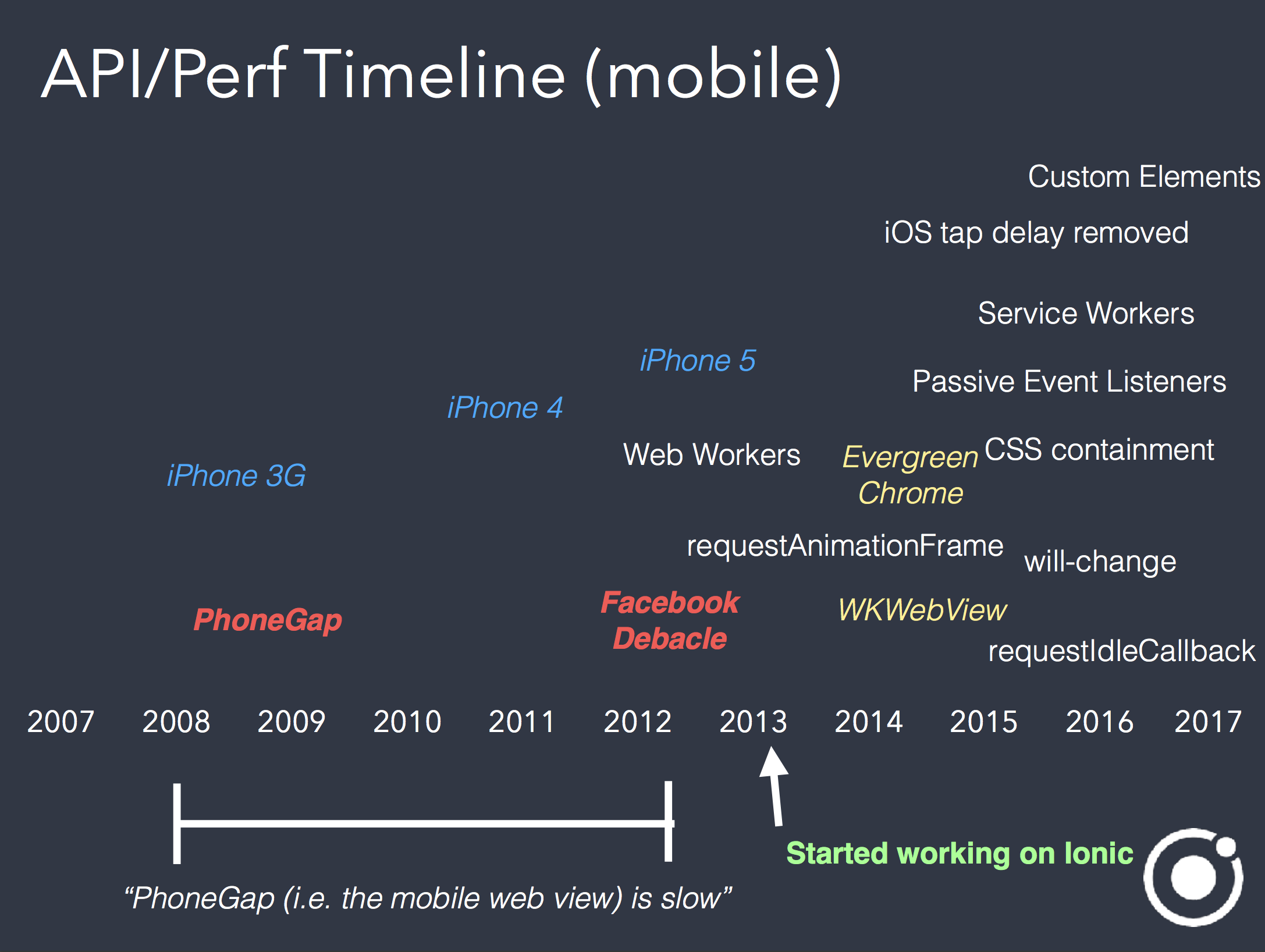
Take a look at this slide and let it sink in a bit. Remember the great Facebook HTML5 debacle of 2012, when hybrid apps and thus PhoneGap/Cordova were surely a dead approach? Notice how few APIs were available then, and think of how many people developed the opinion that hybrid apps weren’t good enough during this time period.
In 2013, the year we started working on Ionic and the start of what I consider generation 2 of web-on-mobile, we had this nagging feeling that the opinion that the web would only create clunky shells of native apps was incredibly wrong. We knew that mobile web performance could reach native levels, and developers would continue to try making web technologies work on mobile and be passionate about the stack. We also believed there was a large business opportunity in caring about these developers and making them more productive.
Thankfully, with the release of the iPhone 5 and iOS 6/7, and new generations of Android at the time, we finally had practical means of getting to this goal. First, we had GPU accelerated CSS transformations which helped create smooth transitions. Second, requestAnimationFrame allowed us to work better with the browser’s rendering engine to create smooth animations even during gestures. And third, modern phones were finally fast enough to handle interactive transitions and animations assuming they were built properly.
With GPU accelerated transformations and requestAnimationFrame, we were able to build the first versions of Ionic that went on to power popular social network apps and mission-critical enterprise apps. The web stack was clearly ready, but we couldn’t imagine where it would go next.
The only constant is change
I remember a discussion I had with another startup founder in this space a few years ago, and he was very skeptical that relying on browser vendors to improve the browser stack on mobile was a good idea. I didn’t agree, and today I feel incredibly validated seeing the roll out of major new Web APIs and mobile browser. Plus, the pace of new APIs hitting iOS even continues to be strong, countering a popular fear that Apple will de-prioritize web technologies.
There are so many new techniques and tools available to web developers today to build faster apps, and once we incorporate all of these into our apps and frameworks, we’re going to be building better, faster apps.
One of the reasons we felt compelled to rebuild Ionic was to incorporate new performance techniques that we weren’t able to or didn’t know about yet, like DOM batching. Using Ionic today, and frameworks like it, helps developers get access to these new performance APIs and techniques without having to use them at a low level, making better performance more ubiquitous.
Onward
Every day I’m more excited about the future of the web stack. I feel validated focusing 100% on it, and sticking with it even when it seemed destined to fall behind native SDKs.
By believing in the web and continuing to invest in it, we will be able to build better apps more quickly and work with the millions of web developers around the world who have used this technology for decades. That seems like a pretty awesome future to me.
Now Back to work!