Announcing the Release of Ionic 2 Beta 6!

We’ve just released Ionic 2 Beta 6, and we couldn’t be more excited to share it with you! The last few releases include a ton of new features to make your development process easier:
Virtual Scroll allows you to create a virtual “infinite” list of data. Instead of rendering all records in the list, only a small subset of records are rendered on the screen. This makes for a smoother scrolling experience. It’s more performant than collection-repeat, its previous incarnation, and has many new features, like dynamically setting section headers and footers.
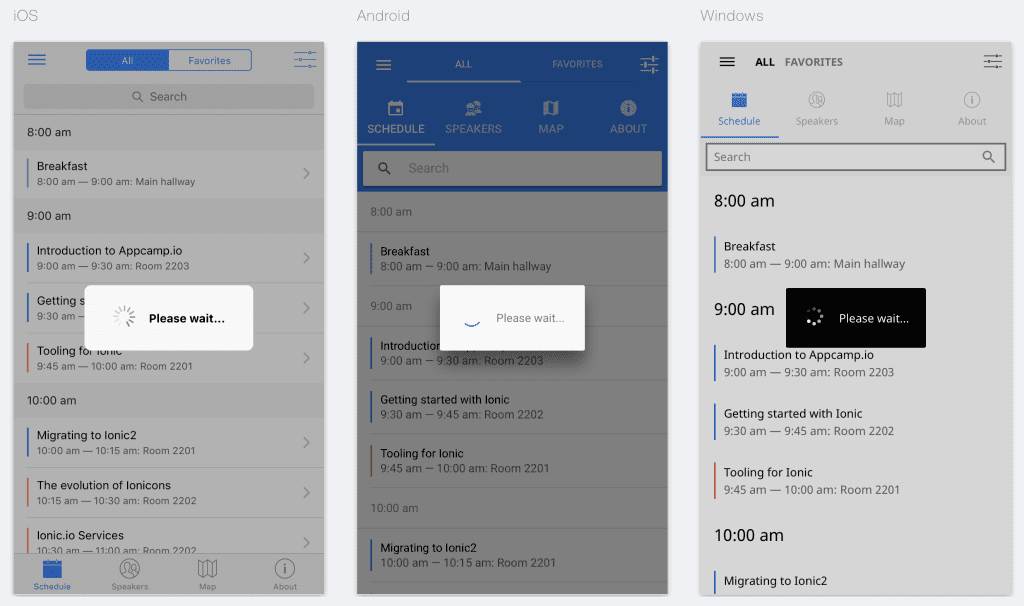
The Loading component is an overlay used to indicate activity while blocking user interaction. By default, it uses the Ionic Spinner specified by the mode. This gives the application a native look based on the platform’s default mode, without any extra work. The spinner can be changed to any of our predefined spinners, or removed entirely, in favor of adding a custom spinner.
Theming: We’ve added the ability to pass a base and contrast color to the predefined Sass $colors map, in order to customize your components even more.
Support for the hardware back button means it’s now possible to override the back button on the device. Now, the back button behaves just like a native app: Instead of exiting the app, it removes the current view and transitions back in the navigation stack, and if there are no more views to remove from the navigation stack, then it will exit the app.
The Select component now has the option to open in an action sheet interface instead of the default alert interface. The action sheet interface only supports single value selects and cannot have more than six options to select from. Otherwise, it turns into the alert interface. Thanks to community member @manucorporat for Pull Request #5788, which added this.
Material Design: Desktop browsers are now using the Material Design mode by default. The iOS mode will still take effect on iOS devices, and Windows Platform will take effect on Windows devices.
Slides: We’ve added and exposed new methods, in order to have more control over the Slides.
The Toast component is a subtle notification that appears at the bottom of the screen. It’s useful for providing feedback about an operation or displaying system messages. Thanks to community member @dmackerman at Modus Create for Pull Request #5906, which added this.
Thanks
We want to thank the large group of awesome developers who have made contributions to the Ionic Framework. Whether it was by reporting an issue, submitting a pull request, helping out in the community on GitHub, the forum, our Slack channel, or any of the many other ways to contribute, we are grateful for your help!
Do you want to contribute to Ionic 2? We’d love it if you did! Please see our contributing documentation for some of the ways you can contribute.
What’s on our roadmap for Ionic 2, going forward?
- Date/time inputs: We are adding embeddable datepickers, which will make it possible to place a datepicker anywhere in your app, similar to adding an event in the iOS calendar app. Additionally, this will come with an all-new API and will include the ability to create wildly customizable pickers.
- Swipeable tabs: We’re working on giving you the ability to swipe between tabs in your app, similar to the Material Design tabs.
- Popover: This will give you a way to present a list of actions in an app. It can be useful as an overflow menu for less often used actions, such as a link to the application settings, or a link to an about page.
- Range slider: This UI component consists of a slider with a handle that can be dragged to select a specific value from a range.
- Inset Modals: We plan on adding an option to make inset modals, which will be the default on larger screens. Instead of taking up the full width and height of the viewport, an inset modal will only take up a portion of the width and height, similar to an alert.
- The option to reorder or delete items in a list is a commonly used feature of Ionic 1. We plan on implementing a similar feature in Ionic 2.
- Chips are a basic component in Material Design. They are small blocks that hold information about something more complex. Thanks to Pull Request ionic2#884 by @3dd13, these have been added, but we plan on tweaking them and adding documentation.
- Right to left support is a requirement for many applications. We have been working with the community to get more information on how RTL works, and we are continuously adding support for it to the framework.
Looking for a place to keep track of what we’re working on? Check out our roadmap document, which we keep up to date with milestone changes, or the version 2 beta milestones on GitHub.