Develop Your Ionic Apps Using WordPress


WordPress has made web development easy for millions of people. These days, even non-web developers and people who have never touched a line of HTML code can build and maintain a website. Imagine if something similar existed for mobile app development… Well, actually, it does!
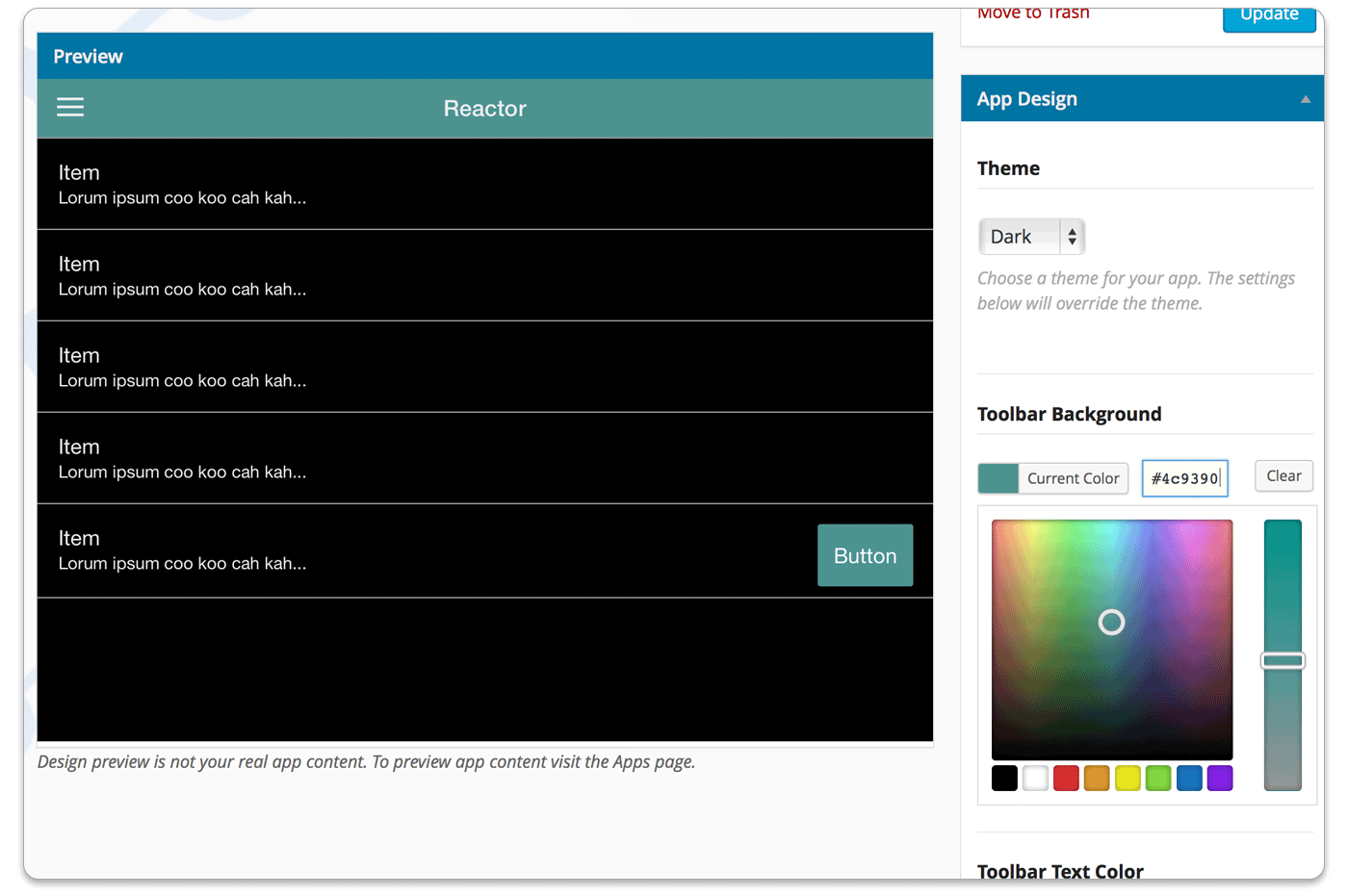
Reactor, created by AppPresser, helps you build Ionic mobile apps that integrate with WordPress, connecting your app and your website using Ionic and the WordPress API. The WordPress integration includes not only basic content, but plugins and custom functionality. That’s pretty epic!
You can build apps using Reactor without writing a single line of code, or you can extend your app by taking advantage of developer features. Reactor makes it super easy to add non-WordPress content, ads, analytics, and other features.
“Integrating with WordPress allows you to easily build a backend for your app that already has user and content management built-in, along with add-on features like plugins,” says Scott Bolinger, CEO of AppPresser.
You can also use Reactor to control your app remotely, directly through your WordPress site. For example, you can actually use WordPress to send push notifications or add custom features or functionality to your app.
The AppPresser team’s first experience with Ionic took place when Ionic was still in Alpha. “We built a client app using another framework and were about to ship it, when we decided to test quickly with Ionic,” says Bolinger. “Ionic was so much better that we ended up redoing the whole app before sending it to the client. After seeing Ionic continue to improve rapidly and seeing the dedication from the team and community support, we were convinced it was something we wanted to use. Ionic is a joy to work with, so when we decided to build Reactor, it was the obvious choice.”
-
Learn how to build a mobile app using the WordPress REST API and Ionic on the AppPresser blog.